Questo articolo riprende e approfondisce l’attività di coding proposta il 7 dicembre a Modica, sulla scalinata del duomo di San Giorgio, durante CodyTrip. Si tratta di un’attività composita, che offre spunti utili a comprendere e a esplorare liberamente la relazione che lega le rappresentazioni digitali, la pixel art, i dettati e la programmazione.
A ogni fase è dedicata una sezione dell’articolo, con riferimenti puntuali alla registrazione completa della diretta da Modica [video originale – video con effetti interattivi introdotti da ActiveViewer]. Cliccando sullo screen shot riportato nel testo si apre il video nel punto corrispondente.
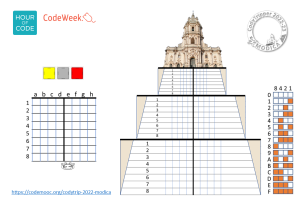
L’attività può essere replicata esattamente su una qualsiasi scalinata di almeno 10 scalini (8 dei quali utilizzati come righe di una griglia 8×8), o adattata per essere svolta su una griglia piana, o su carta (la seguente scheda può essere utilizzata a questo scopo).

Fase 1. Codice esadecimale (e binario)

Prese 4 persone, chi conduce l’attività le dispone a sedere una accanto all’altra su uno scalino, poi chiede alla persona più a destra di prepararsi a indicare 1 con le dita e alle altre, via via più a sinistra, di prepararsi a indicare con le dita 2, 4 e 8. Prese 4 tessere le dispone a terra ai piedi di ognuna delle 4 persone sedute, poi chiede loro di indicare con le dita il proprio numero solo quando la tessera che hanno ai piedi è alzata (appoggiata all’alzata dello scalino). Ci sono 16 possibili configurazioni delle 4 tessere, alzate o abbassate. Ogni configurazione è associata al numero che si ottiene sommando i numeri associati alle tessere alzate: quando le tessere sono tutte a terra non ci sono dita da contare e il numero è lo 0; quando tutte le tessere sono alzate le dita da contare sono 15 (8+4+2+1). Chi conduce l’attività sceglie la configurazione delle 4 tessere e chiede alla classe di contare le dita mostrate dalle 4 persone sedute dietro le tessere. Verificato che tutti abbiano compreso la regola di codifica che associa ad ogni configurazione un numero, si provano esercizi di decodifica: chi conduce l’attività dice un numero da 0 a 15 e tutta la classe (comprese le 4 persone che segnano i numeri con le dita) deve trovare la configurazione corrispondente delle 4 tessere. [Ciò che non viene detto è che le tessere sono bit, cifre binarie che possono valere 0 (se abbassate) o 1 (se alzate), e le dita ne indicano il peso nella rappresentazione dei numeri in notazione posizionale in base 2].
Chi conduce il gioco fa notare alla classe che ci sono configurazioni delle 4 tessere associate ai simboli da 0 a 9, ma altre (associate ai numeri 10, 11, 12, 13, 14 e 15) che richiedono non una, ma 2 cifre decimali per essere rappresentate. Propone allora di introdurre altri simboli, in modo che anche i numeri dal 10 al 15 abbiano simboli univoci. Sceglie di utilizzare la lettera A al posto del numero 10 e chiede alla classe che simbolo associare al numero 11, poi al numero 12, ecc. Verrà naturale alla classe proporre di utilizzare le lettere dalla A alle F. Si introduce così il codice esadecimale, con il quale si può brevemente familiarizzare pensando al valore numerico corrispondente per agevolare la comprensione. Si mette quindi a disposizione della classe la tabella di codifica che è stata implicitamente definita insieme (la tabella di codifica si trova nella parte destra della scheda fornita all’inizio dell’articolo, con i bit a 1, corrispondenti alle tessere alzate, rappresentati in arancione).
Fase 2. Dettato grafico esadecimale

Le 4 persone che nella fase 1 hanno rappresentato con le dita i pesi delle tessere vengono fatte sedere più in alto nella scalinata, in modo che sotto di loro vi siano almeno 8 scalini liberi, sui quali disporre tessere a formare un disegno. Accanto a loro vengono fatte sedere altre 4 persone, che con analogo criterio rappresenteranno i pesi 1, 2, 4 e 8, da destra a sinistra.
Le 8 persone sedute in alto identificano le colonne di una scacchiera, le cui righe sono rappresentate dalle alzate degli 8 scalini liberi sotto di loro. Ogni riga è composta da 2 semi-righe di 4 quadretti, pronte ad ospitare configurazioni di tessere alzate e abbassate come pixel accesi e spenti.
Partendo dalla semi-riga in alto a sinistra e procedendo per righe, chi conduce il gioco detta un codice esadecimale a una o più persone della classe, chiamate a disporre sulla scacchiera le tessere rispettando la codifica che associa ad ogni carattere esadecimale una configurazione di 4 quadretti. Per praticità, si possono disporre sulla scacchiera solo le tessere alzate, lasciando spazi vuoti in corrispondenza di quelle abbassate.
Il cuore disegnato durante CodyTrip ha per codice 6, 0; F, 6; 9, F; D, 9; 6, 3; 3, 6; 1, C; 0, 8. I codici che rappresentano le configurazioni della parte sinistra e destra di ogni riga sono separati da virgole, il punto e virgola indica la separazione tra le righe.
Fase 3. Pixel art e risoluzione

Le tessere alzate disposte sulla scalinata all’interno di una griglia 8×8 rappresentano i pixel accesi per disegnare il cuore. Allontanandosi dalla scalinata si può apprezzare come l’immagine diventi più leggibile a mano a mano che i pixel diventano più piccoli. Questo semplice espediente può essere utilizzato per riflettere sul concetto di risoluzione (numero assoluto di pixel a disposizione) e densità (numero di pixel o di punti per unità di superficie) degli schermi o delle stampanti. La scheda fornita all’inizio dell’articolo permette di sperimentare sulla densità dei pixel replicando il disegno sui tre livelli della scalinata, visti in prospettiva schematica.
Fase 4. CodyColor plotter

Il cuore è disegnato in modo da poter essere percorso interamente, partendo dalla punta, da un robot che segua le istruzioni di CodyColor. Chi conduce il gioco può chiedere alla classe di disporre sulla scacchiera, ad una ad una, partendo dalla punta del cuore, le tessere gialle (gi), grigie (gr) e rosse (ro) che indicano al robot di girarsi a sinistra, di proseguire diritto o di girarsi a destra. Per agevolare la programmazione, una persona può eseguire il codice a mano a mano che le tessere colorate vengono disposte a terra. Se il gioco si svolge sulla scalinata, le tessere colorate che rappresentano le istruzioni di movimento del robot possono essere disposte sugli scalini di fronte alle tessere alzate. Il gioco consiste nel riuscire a condurre il robot su tutti i pixel accesi, senza mai finire su quelli spenti.
La sequenza di colori necessaria a percorrere tutti i pixel del cuore è la seguente:
gr, gi, ro, gi, ro, gi, ro, gi, ro, gr, ro, gi, ro, ro, gi, ro, gr, gi, gi, ro, gi, ro, ro, gi, ro, gr, ro, gi, ro, gi, ro, gi, gr
Le ultime due tessere (gialla e grigia) sono le prime due ripercorse in senso inverso. Le due sotto-sequenze evidenziate in grassetto rappresentano segmenti di codice che si ripetono identici per disegnare due particolari identici nella parte sinistra e nella parte destra del cuore.
Il confronto tra il dettato esadecimale e la programmazione del robot con CodyColor consente di confrontare il funzionamento di una stampante (che depone l’inchiostro dove serve riga per riga) e un plotter (che sposta sul foglio un pennino per tracciare il disegno).
Fase 5. Memoria di programma e intelligenza apparente del robot

Osservando la scala dall’alto, si vedono sia le tessere bianche alzate a rappresentare i pixel accesi, sia le tessere colorate disposte sugli scalini per indicare al robot gli spostamenti da fare per percorrere il cuore. Se si osserva da questa posizione il robot all’opera, risulta evidente che a guidarlo è il programma codificato dai colori disposti a terra.
Se ci si abbassa fino al livello dello scalino inferiore, le tessere colorate disposte orizzontalmente non si vedono più. Solo il robot che le percorre le vede e le esegue, mentre chi lo osserva vede solo i suoi spostamenti, come se li compisse per scelta autonoma e non perché dettati dal programma che sta eseguendo. Questo è quello che accade ogni volta che vediamo un computer o un robot in azione, che agisce eseguendo un programma che legge dalla propria memoria interna, a noi non accessibile.
Se questo piccolo esperimento lo eseguiamo con le tessere bianche ancora al loro posto, il robot avrà l’intelligenza apparente di seguire un percorso che lo porta a visitare tutti i pixel accesi. Ma se rimuoviamo le tessere bianche il robot avrà l’intelligena apparente di fare un percorso a forma di cuore non ancora tracciato. Infine, se al robot facciamo disporre tessere alzate come pixel accesi su tutte le caselle che visita durante il tragitto, la sua intelligenza apparente sarà quella di un plotter che disegna un cuore.
CodyColor Puzzle

L’immagine qui sopra rappresenta il cuore della scalinata di Modica realizzato con CodyColor Puzzle per ulteriore confronto e per praticità.
Trascodifica
Il codice esadecimale dettato nella fase 2 e la sequenza di colori codificata nella fase 4 dell’attività offrono due rappresentazioni digitali alternative della stessa immagine del cuore inscritto in un quadrato di 8×8 pixel. Il passaggio dall’una all’altra delle due rappresentazioni è una trascodifica, cioè un cambiamento di codifica.
Riuso dell’attività e variazioni sul tema
L’attività può essere riproposta in classe seguendo passo passo le fasi descritte, eventualmente utilizzando le registrazioni video. A discrezione dell’insegnante, in base all’età e all’esperienza degli alunni e della classe, l’attività può anche essere spezzata in fasi, proposta parzialmente o espansa su più giorni.
Chi volesse rielaborarla proponendo disegni diversi dal cuore utilizzato qui a scopo esemplificativo, si accerti solo della coerenza tra la codifica esadecimale e il percorso di codycolor. A tal fine si consiglia di preparare l’immagine partendo dal percorso codificato con CodyColor. Infatti, tutte le configurazioni di pixel accesi e spenti su una griglia 8×8 sono rappresentabili con 16 cifre esadecimali, secondo le regole di codifica introdotte nelle Fasi 1 e 2, ma non tutte le figure sono interamente percorribili da un robot che segua le istruzioni di CodyColor. Iniziando da CodyColor siamo quindi certi che l’immagine composta sulla griglia sia anche codificabile in esadecimale, mentre partendo dalla codifica esadecimale potremmo creare immagini non percorribili.

Complessa e bellissima attività