I due nuovi strumenti di coding unplugged, CodyFeet e CodyColor, che abbiamo recentemente introdotto accanto a CodyRoby, hanno stimolato interessanti dibattiti online e meritano una riflessione per comprenderne a fondo i principi, le peculiarità, le modalità di utilizzo, le potenzialità e la coerenza, al fine di decidere consapevolmente come e quando usarli in ambito didattico.
I movimenti
Tutti gli strumenti prevedono che l’esecutore, Roby, si muova su una scacchiera, girando alla propria sinistra o alla propria destra di 90 gradi e avanzando di una casella alla volta. Le istruzioni che il programmatore, Cody, impartisce a Roby hanno rappresentazioni diverse nei tre strumenti, ma sono accomunate dall’associazione tra azioni e colori:
- il giallo codifica la rotazione sul posto a sinistra di 90 gradi,
- il rosso codifica la rotazione sul posto a destra di 90 gradi,
- l’assenza di rotazione (quando ha senso rappresentarla) è di colore grigio,
- lo spostamento in avanti (quando ha senso rappresentarlo) è di colore verde.
Le istruzioni lungo il percorso
In CodyFeet e in CodyColor le istruzioni sono rappresentate direttamente dalle caselle che compongono il percorso. Quindi il percorso è anche il programma. L’esecutore ideale si muove lungo il percorso osservando ad ogni passo la casella su cui si trova, legge l’istruzione, la interpreta, la esegue e passa alla casella successiva.
Poichè le istruzioni sono associate alle caselle, per evitare incongruenze le uniche istruzioni ammesse sono quelle che non comportano lo spostamento di Roby da una casella all’altra: gira a sinistra sul posto (giallo), gira a destra sul posto (rosso), assenza di rotazione (grigio). Al repertorio si possono aggiungere anche istruzioni personalizzate che codificano azioni più complesse riferite a specifiche attività ludiche o didattiche (CodyFeet Free).
L’avanzamento non è codificato (e pertanto non sono presenti tessere verdi) poichè il passaggio alla casella successiva è necessario (e quindi implicito) dopo l’esecuzione di ogni istruzione per poter “leggere” l’istruzione successiva.
Facendo il parallelo con il funzionamento di un computer, il passaggio alla casella successiva corrisponde alla lettura (fetch) dell’istruzione seguente, che è implicito e non può, esso stesso, essere codificato da un’istruzione.
Quindi, come in un computer che rispetti il modello architetturale di Von Neumann, ogni passo del percorso comporta:
- lettura dell’istruzione,
- interpretazione,
- esecuzione,
- passggio all’istruzione successiva.
Per questo l’idea di CodyFeet e di CodyColor è quella di un robottino che legga le istruzioni con i piedi e debba passare alla casella successiva, in modo implicito e doveroso, per leggere una nuova istruzione.
CodyFeet
CodyFeet presenta tessere quadrate in cui il codice dei colori è rafforzato dalla rappresentazione delle impronte dei piedini, orientate nella direzione in cui Roby, l’esecutore, dovrà trovarsi prima di passare alla tessera successiva. Questa rappresentazione, che rende particolarmente immediata la comprensione della rotazione da effettuare, richiede che le tessere vengano disposte lungo il percorso in modo da garantire coerenza tra rappresentazione dell’istrzione e azione prevista. Per questo, oltre al colore e alle impronte, le tessere presentano anche semplici incastri (un incavo sul lato di ingresso e una protuberanza complementare sul lato di uscita) che ne suggeriscono le regole di composizione, garantendo che l’orientamento delle impronte sia coerente con la rotazione codificata dal colore. Tale coerenza, tuttavia, è garantita solo entrando nella tessera dal lato giusto.
Il rispetto delle regole di assemblaggio di CodyFeet garantisce la correttezza per costruzione: tutti i percorsi ottenuti rispettando gli incastri tra le tessere sono composti da tessere che codificano correttamente le istruzioni necessarie a percorrerli. Tuttavia queste regole impongono il verso di percorrenza e non ammettono incroci (non è possibile creare percorsi che passino più volte sulla stessa tessera, a meno di non creare anelli).
Le tessere di start e stop non sono strettamente necessarie, se si ammette che Roby possa partire dall’esterno del percorso e uscirne con l’ultimo passo, ma è consigliabile utilizzarle.
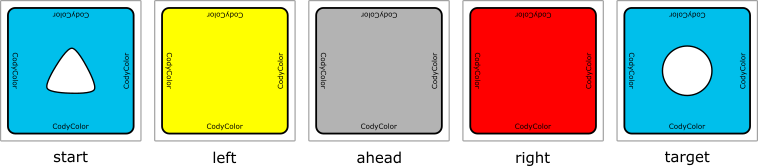
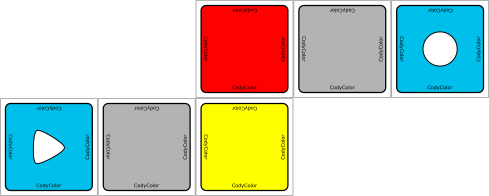
CodyColor
CodyColor elimina le impronte e gli incastri e utilizza tessere quadrate in cui è solo il colore ad indicare la rotazione da effettuare. Questo consente di comporre le tessere sia a percorso che a griglia e ammette il passaggio sulla stessa casella provenendo da direzioni diverse. Infatti, le rotazioni sono comunque riferite al punto di vista di chi arriva sulla casella, che dovrà uscirne solo dopo aver effettuato la rotazione codificata dal colore che incontra.
Il fatto che con CodyColor si possano costruire griglie attraversate da percorsi multipli, non impedisce di utilizzare le stesse tessere per comporre semplici percorsi sequenziali, esattamente come in CodyFeet.
Anche in questo caso le tessere di inizio e fine non sono indispensabili, ma sono consigliabili per indicare il verso di percorrenza e per rappresentare su grigli anche le azioni di ingresso e uscita dal percorso.
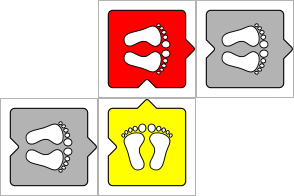
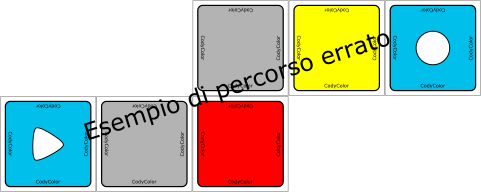
Diversamente da CodyFeet, se le tessere di CodyColor vengono utilizzate per comporre un percorso è possibile commettere errori che lo rendano non percorribile. Ecco un esempio di percorso errato:
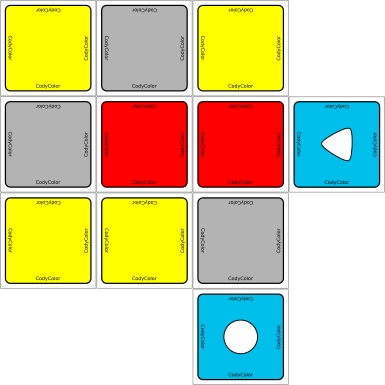
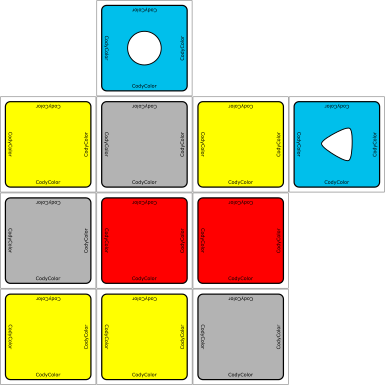
Componendo le tessere a griglia, invece, è possibile entrare nella griglia da un qualunque punto del bordo esterno avendo la certezza di uscirne dopo aver seguito un percorso determinato dai colori che si incontrano. Prevedere il punto di uscita è un esercizio non banale, che diventa tanto più difficile tanto maggiori sono la dimensione della griglia e la percentuale di tessere di rotazione. Si vedano i due esempi seguenti riferiti a due punti di ingresso diversi sulla stessa griglia 3×3.
Le istruzioni fuori dal terreno di gioco
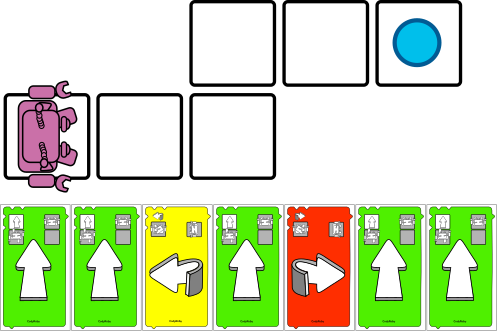
Se le istruzioni che Roby deve eseguire non si trovano lungo il percorso, Cody deve avere un altro modo per fornirgliele. Noi usiamo delle carte, simile a normali carte da gioco, che si compongono in sequenza a formare dei programmi come nella programmazione visuale a blocchi.
Poichè le istruzioni non si trovano sul percorso, la lettura di una nuova istruzione non avviene cambiando casella, ma semplicemente leggendo la carta successiva. Di conseguenza, il passaggio alla casella successiva non è più implicito. Questo significa che occorre un’istruzione di spostamento in avanti (verde) e che è possibile restare sulla stessa casella eseguendo più istruzioni (ad esempio due istruzioni di rotazione sul posto a destra, che comportano un’inversione del senso di marcia).
CodyRoby
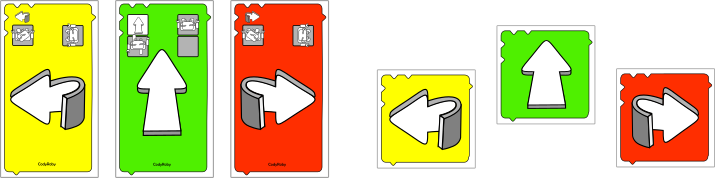
Il repertorio base di CodyRoby comprende tre istruzioni di movimento rappresentate da carte che abbinano al codice dei colori delle frecce direzionali: carta gialla con freccia a sinistra per la rotazione a sinistra, carta rossa con freccia a destra per la rotazione a destra, carta verde con freccia in avanti per lo spostamento avanti. In alcuni contesti le stesse istruzioni sono rappresentate da tessere quadrate semplificate.
L’orientamento delle frecce è coerente con il codice dei colori solo se si assume che le carte siano tenute diritte davanti a chi deve eseguire le istruzioni corrispondenti.
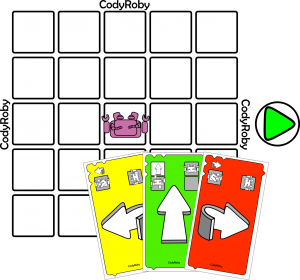
Le carte di CodyRoby possono essere utilizzate per guidare Roby su griglie praticamente illimitate (ad esempio su pavimenti a piastrelle quadrate), su percorsi predeterminati, o su griglie di dimensione prefissata adottate come terreno di gioco, come quella qui sotto.
Coerenza e compatibilità
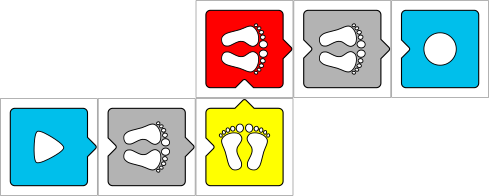
Per comprendere la coerenza tra i tre strumenti partiamo da un percorso realizzato con CodyFeet.
Se alle tessere di CodyFeet sostituiamo quelle di CodyColor corrispondenti, la coerenza è garantita in modo talmente evidente da non richiedere ulteriori commenti.
Ma se eliminiamo dal percorso la rappresentazione delle istruzioni, è possibile guidare l’esecutore lungo il percorso usando le carte di CodyRoby? Certamente sì. Ecco il percorso muto e la sequenza di carte da utilizzare per percorrerlo.
Il modo più schematico per spiegare il passaggio da CodyFeet/CodyColor a CodyRoby è il seguente: ad ogni tessera di CodyFeet (o di CodyColor) corrispondono una carta di rotazione (gialla, rossa o grigia) e una di spostamento in avanti (implicito in CodyFeet e CodyColor perchè necessario a procurarci l’istruzione successiva). Poichè la tessera grigia in CodyFeet/CodyColor codifica l’assenza di rotazione, per coerenza e al solo scopo di chiarire questo passaggio, anche in CodyRoby potremmo ipotizzare l’esistenza di una crta grigia a cui non corrisponde alcuna azione. In informatica un’istruzione come questa si chiama NOP e sta per No OPeration. Ecco come si presenterebbe il codice.
Ricercando una corrispondenza biunivoca tra le queste carte in sequenza e le tessere utilizzate in CodyFeet/CodyColor sullo stesso percorso, si nota che: la prima carta grigia corrisponde al blocco di partenza, la seconda carta grigia corrisponde alla casella attraversata senza effettuare alcuna rotazione, la carte gialle e rosse corrispondono alle due tessere di rotazione incontrate lungo il percorso, l’ultima carta grigia corrisponde all’ultimo passo prima di raggiungere il target. Alla tessera target non corrisponde alcuna carta perchè è il punto di arrivo che non codifica alcuna ulteriore azione.
Le frecce verdi non compaiono in CodyFeet/CodyColor perchè, come già ampiamente discusso, sono rese inutili dall’esigenza imprescindibile di passare all’istruzione successiva propria di quelle rappresentazioni, che usano il percorso stesso per codificare le istruzioni.
Riassumendo, la rappresentazione estesa (con le carte NOP aggiunte alle carte CodyRoby) consente di spiegare a fondo la relazione tra le tre rappresentazioni e di comprenderne la coerenza, ma non ha alcuna utilità pratica. Le rappresentazioni su percorso (CodyFeet e DocyColor) si ottengono eliminando le carte verdi, le rappresentazioni fuori percorso (CodyRoby) si ottengono eliminando le carte grigie.
Esperimento concettuale
Work in progress
Versatilità
Work in progress
Approccio incrementale
Work in progress
Facile e difficile
Work in progress
Apprendimento e memoria
Work in progress















Un primo contributo che esplicita le caratteristiche delle istruzioni implicite nei percorsi e le diversifica rispetto alle istruzioni fornite con le carte di Cody Roby. È sempre bene rifletterci su!
Trovo CodyColor molto più integrante di CodyRoby, perché costringe i bambini a leggere l’istruzione prima di eseguirla ed il fatto che la possano leggere soltanto se vi ci si trovino sopra, rende ancora più immediato ed intuitivo il concetto per il quale lo strumento informatico legga un’istruzione alla volta e la esegua, vuoi che sia un computer o un robot.
Mentre con CodyRoby si tende ad eseguire le istruzioni con lo stesso meccanismo, più o meno, di quando si legge; per cui dopo aver costruito la loro procedura non hanno pazienza di guardare un’istruzione per volta. Atteggiamento invece obbligato con CodyColor.
Per questo credo che CodyColor sia davvero uno strumento davvero efficace e propedeutico a CodyRoby.
Inoltre il processo di inferena a cui obbliga CodyColor, nel prevedere il percorso e soprattutto quello a ritroso, impiega capacità cognitive e un pensiero logico e creativo davvero eccezionale: formidabile notare che bambini di nove e dieci anni riescono in un processo di ragionamento in cui l’adulto fatica molto!
Quando ho concepito CodyFeet l’ho inteso come gioco propedeutico a codyroby proprio perché la discriminazione del colore dei piedini e loro orientamento aiutano il bambino a familiarizzare con le istruzioni di Cody Roby, grazie appunto alla semplificazione delle istruzioni direttamente rappresentate sulla tessere. Ritengo che in termini di gradualità, sarebbe più opportuno proporre successivamente CODYROBY, doveil colore diventa “rafforzativo”poiché sono le frecce ( non più i piedini) ad orientare il movimento.
Cody Color nato subito dopo codyfeet è stato inteso come estensione/sviluppo di cody feet proprio perché l’associazione tra colori e rotazioni sono le stesse di CodyFeet.
In termini temporali, in riferimento proprio alla caratteristica della propedeuticità di codyfeet a cody Roby, io proporrei codyfeet – codyRoby – codycolor.
Due considerazioni iniziali legate a CodyFeet e CodyColor.
– CodyFeet: per quanto riguarda l’istruzione grigia ritengo sia importante proporre un’azione in POSITIVO e non come assenza di qualcosa. Il bambino reagisce piu’ istintivamente ad una istruzione che induce un’azione concreta piuttosto che ad una che richiede “assenza di qualcosa” (questo, come conferma una branchia della psicomotricità richiederebbe infatti “ipercontrollo in contenimento”). Assenza è il vuoto perciò non corrispondere ad azione. Fatta questa premessa, raccolgo la proposta di Alessandro di indicare l’istruzione grigia come “mantieni la direzione” e non come “non girarti”, ma propongo un rafforzativo che può essere tradotto con “stai fermo”. Per rendere piu’ esplicita questa azione, chiederò sicuramente ai miei bambini di manifestare questa “situazione” di “stai fermo” FACENDOGLI BATTERE I PIEDINI (per intenderci come quando i soldati in marcia si fermano evidenziando il passo con una pressione maggiore dello scarpone). Traducendo io proporrò ai bambini di leggere l’istruzione (calpestando la casella), eseguire l’istruzione (nel caso di grigio battendo i piedini e dicendo stai fermo). Spero di essermi spiegata in modo chiaro e che questa riflessione aiuti a meglio precisare la casella grigia.
CodyColor: per quanto riguarda l’applicazione di questo strumento a percorsi sequenziali, ritengo molto interessante e NECESSARIO (almeno all’inizio del percorso), seguire l’indicazione di Alessandro commentata esaustivamente nel webinar dedicato a CodyFeet (esattamente in questo punto del video si sofferma su questa speficica https://youtu.be/JYEW8ImW2Cg?t=2013 ) in cui offre un’indicazione ad ESPLICITARE I PASSAGGI ESECUTIVI COMPIUTI DA ROBY nei termini di: LEGGI, INTERPRETA, ESEGUI. Questa esplicitazione permette di semplificare il passaggio astrattivo necessario e insito nelle attività con CodyColor.
Condivido tutte le osservazioni, ma non mi piace affatto l’idea di stare fermo, che sembra uno STOP, che invece la tessera grigia non implica. Quindi sconsiglio fortemente di presentare l’istruzione come “stai fermo” o “… sul posto”, in quanto dal punto di vista dell’avanzamento la tessera grigia non è diversa da quelle di rotazione, che comunque codificano azioni da svolgere sul posto, per poi passare all’azione successiva. Sono invece d’accordo nel codificarla in positivo e non come assenza di azione. Per questo io direi “mantieni la direzione” o “prosegui diritto”.
Grazie della specifica, sono d’accordo! “Mantieni la direzione” sembra la soluzione migliore (rimane il fatto che sia difficile associarla ad un movimento). “Prosegui dritto” mi piace meno perchè induce ad associare la tessera grigia all’istruzione vai avanti quando in realtà sono diverse.
Ok proverò così e vi farò sapere! Che bel dialogo, sono molto contenta! Alla summer non c’era stato tempo sufficiente per approfondire insieme, ma grazie alla tua supervisione e agli spunti di tutti stiamo sviluppando un bellissimo gioco.
Perciò grazie a noi e alla nostra innegabile passione!!!
Parlando con una collega psicomotricista, che si occupa di psicomotricità funzionale-strumentale, ha confermato il fatto che sia meglio (almeno per i bambini in età prescolare) associare l’istruzione ad un movimento. Dalla conversazione ho capito che, ancor meglio di “stai fermo sul posto”, sia opportuno indicare la casella grigia come istruzione “MARCIA SUL POSTO”. Non so se “informaticamente parlando” questo possa essere corretto. Penso non cambi la sintassi visto che la tessera grigia legata a questo movimento non crea modifiche nel risultato.
Come già detto in risposta al commento precedente, non mi piace l’idea di “marcia sul posto”, perchè tutte le azioni codificate sulla scacchiera da codycolor sono “sul posto”. Il mio consiglio è, coerentemente con “girati a sinistra” e “girati a destra”, “mantieni la direzione” o “prosegui diritto”.